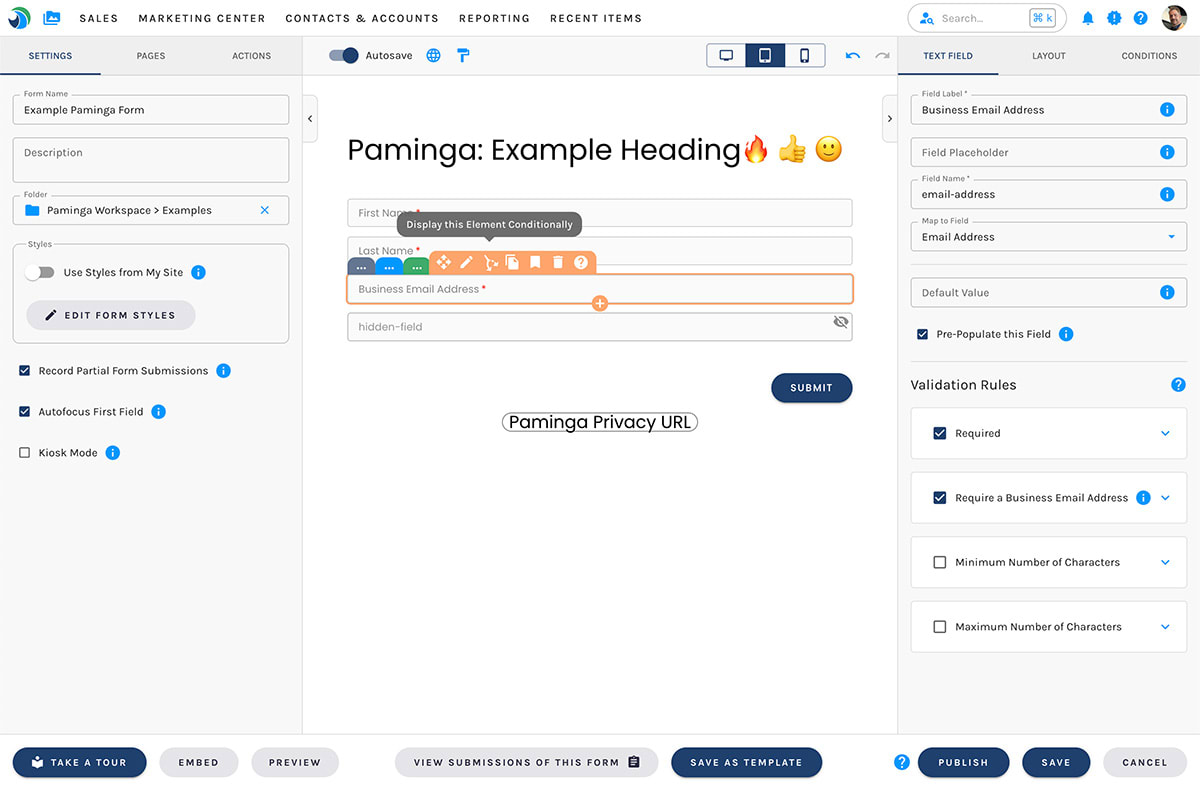
Form Builder
Paminga's Form Builder makes it easy to create beautiful web forms that make your brand look great online – whether your forms are displayed on mobile, tablet, laptop, or desktop devices.
Creating complex, multi-page forms that leverage conditional fields, conditional navigation, conditional actions, and more is simple and obvious.
Paminga forms may be styled to your liking, or inherit styles from your website, and they may be translated into any number of languages.
Paminga's Form Builder:

Multi-Page Forms
Create Multi-Page Forms with conditional navigation.
Internationalization
Paminga is the only marketing platform (that we know of) where you can translate forms into multiple languages.
(you can internationalize landing pages, emails, and CTAs too)
Conditional Redirect and Thank You Messages
When your form is submitted, redirect prospects to different URLs – or have the form slide away and display completely different "thank you" messages – based on form field values and values synced from CRM.
Advanced Personalization and Dynamic Content
Show or hide form fields, images, headings, and entire sections of your forms with Dynamic Content.
Personalize experiences based on:
- Lead/Contact/Account Standard and Custom Fields from CRM
- Device size (mobile, tablet, desktop)
- Values entered in form fields
- Marketing list membership
...and more
Automatic Styling via Brand Kits
Set up one or more Brand Kits. Toggle between them and watch your form change.
Override brand kit styles on individual forms as needed.
Autosave
The form builder includes auto-saving. It's enabled by default, but you can toggle it on and off for any form as you choose.
Undo and Redo
Paminga records changes as you make them. Click the undo button – or press ctrl+z (cmd+z on mac) – to undo. Click the redo button and... you get the idea. 😉
Publish Your Changes
If your form is already embedded on your website, you don't want every change you make to go live immediately.
When you've made all your desired changes, click the "Publish" button. Your embedded form is updated immediately. Your changes will be reflected the next time your form is loaded.
Form Builder Validation
Paminga will make it very obvious if your form is missing required information or has any errors.
Paminga will also prevent you from publishing a form with errors, ensuring that you do not publish a form that cannot provide an excellent experience to your prospects.
Learn How
- Creating a New Form
- Control Your Form's Layout
- Add Elements to Your Form
- Style Your Forms
- Input Validation: Ensure The Data Entered In Your Forms is Valid
- Upon Form Submission: Control what your prospect experiences, as well as what actions Paminga takes for you
- Conditional Rendering: Show or Hide Sections, Rows, and Content Conditionally