File Upload
Using a File Upload element on a form allows your visitors to select or upload files form their device to the Paminga server. These types of files include documents, or images.
Use of this element is often used when visitors need to submit files as part of a form, such as job applications, image submissions or supporting documents.

Add a File Upload Element to your Form
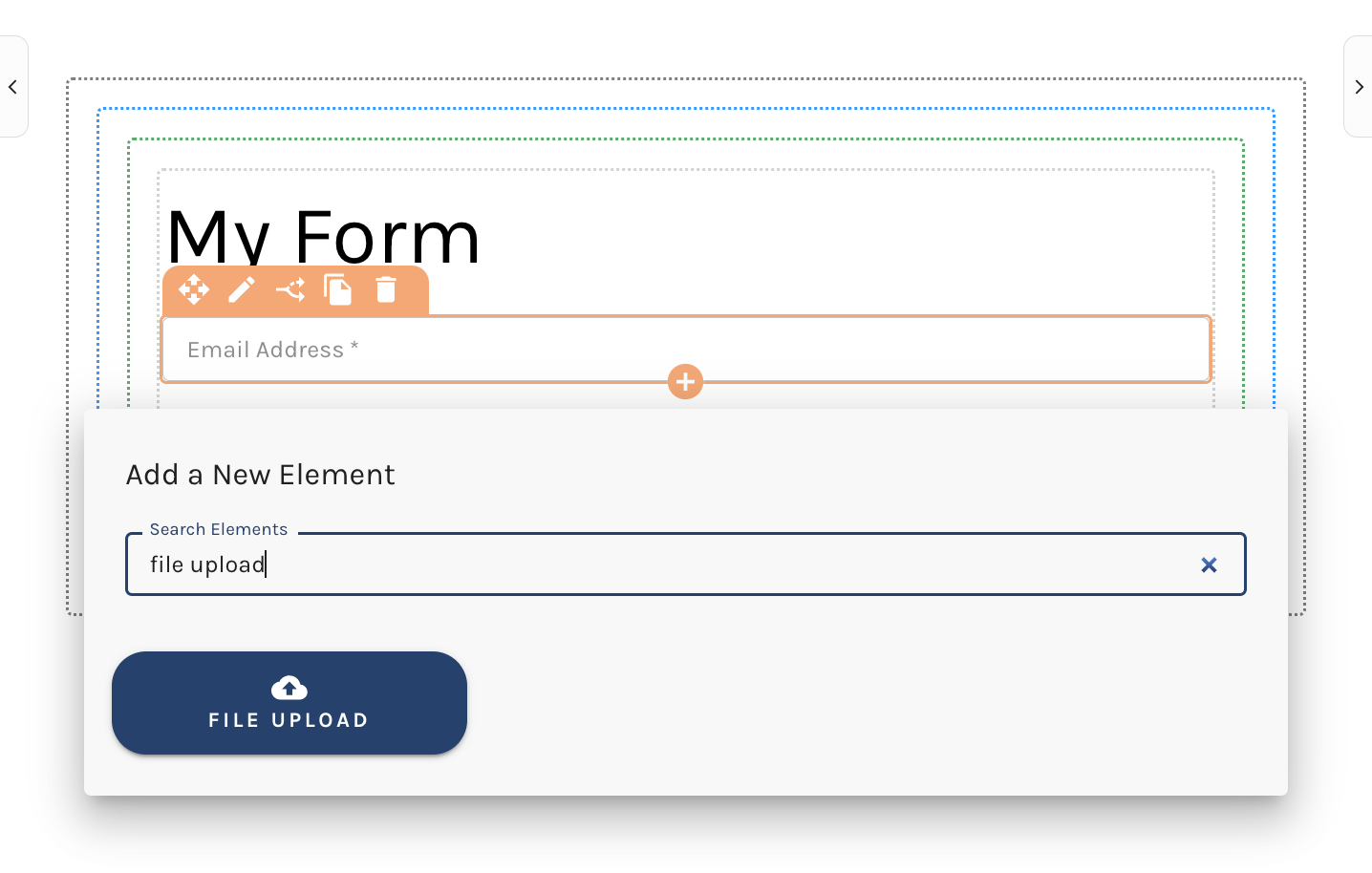
To add an File Upload element to your form select the orange + icon within the builder and then select "File Upload".

Once added you can then edit the file upload settings on the right hand side of the screen.

File Upload Element Settings
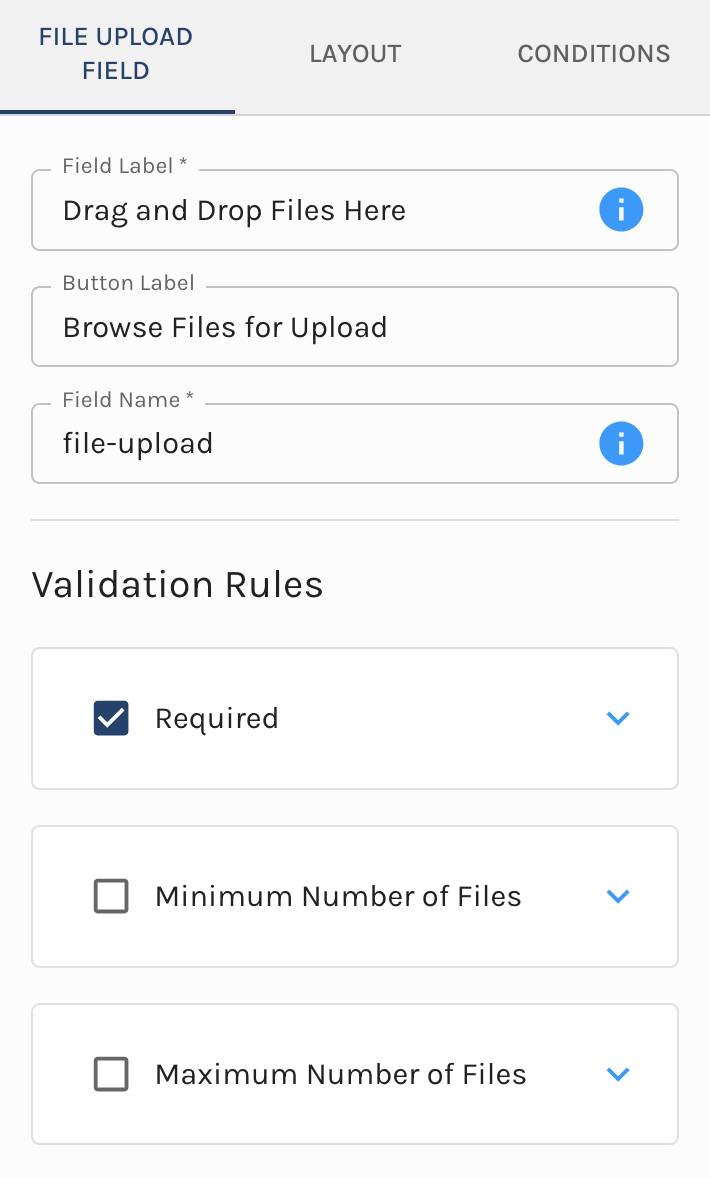
Under the file upload settings there are various options to set.
These include:
- Field Label: Value that is always visible to persons filling in your form
- Button Label: The text the button to select a file for upload
- Field Name: Field Name: The Field Name is "behind the scenes"
- The field name is not shown to persons filling in your form
Validation Rules
Within the file upload settings you can set validation rules for the persons submitting the form.
These validation rules include:
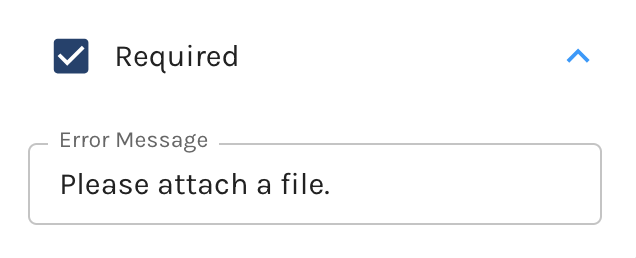
- Required: Make it so that when the person is submitting the form a file upload is required
- By default a message is set to "Please attach a file.." This message can be edited

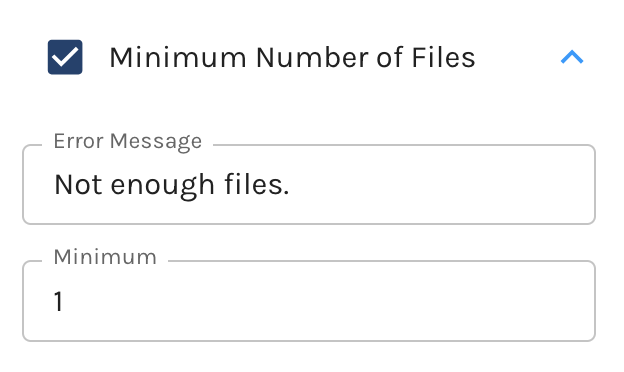
- Minimum Number of Files: Set a minimum number of tfiles that must be uploaded
- Error Message can be edited

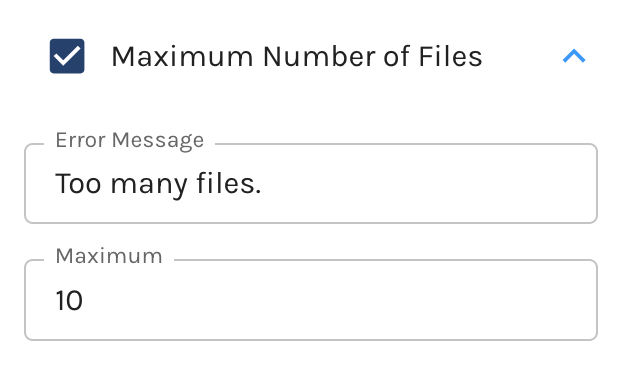
- Maximum Number of Files: Set a maximum number of files that can be uploaded
- Error message can be edited

Layout
Under the layout tab you have the ability to edit the layout of the field on the form.
Here you can set the fields:
- Alignment (Left, Center, Right)
- Width
- Margins (Top, Bottom, Left, Right)
Easily set these parameter using the slider, or input the value to the right of each layout option.

Conditions
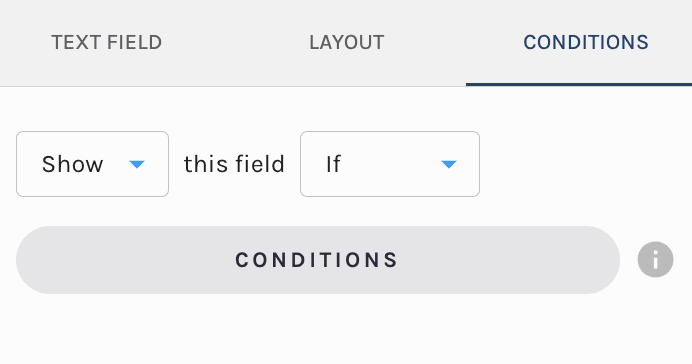
By default the field is set to show always. That said, you have the ability to edit the fields visibilty to conditionally display.

If you would like to edit the visibilty of the form field update the settings under the conditions tab.
You can set the field to:
- Show This Field Always
- Hide This Field Always
- Show This Field If
- Hide This Field If
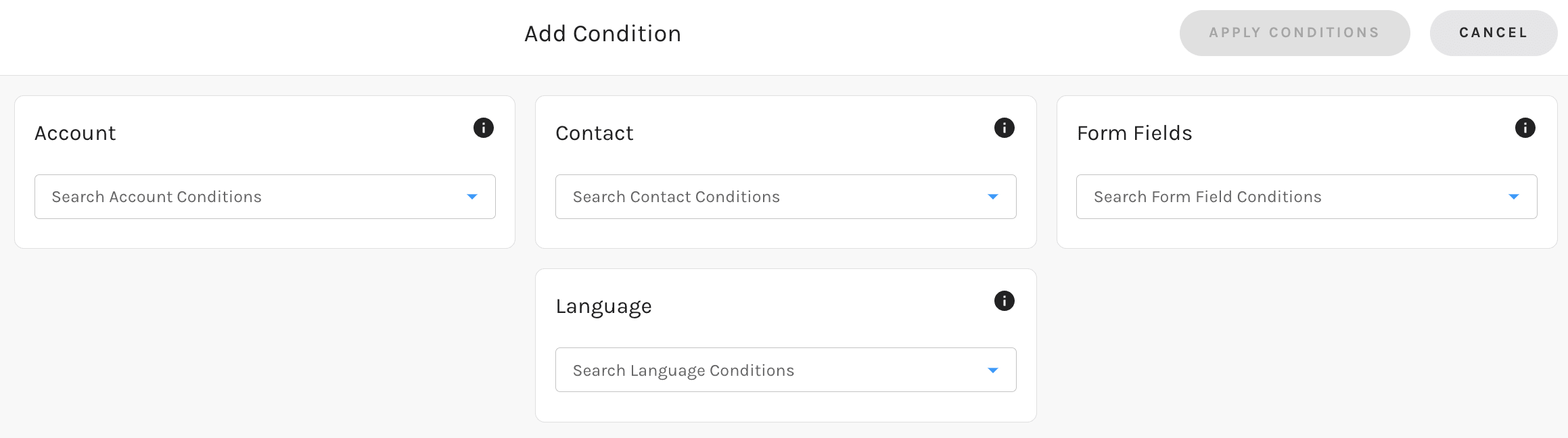
Selection of the last two will prompt you to set conditions of display for this field using the Paminga segemnt builder.

The conditions available to dispaly off of are:
- Account Fields (standard & custom)
- Contact Field (standard & custom)
- Form Fields: Set the conditons based on any field's value on your form
- Language: If you leverage "Internationalization" each language you have added to the form will be available to select here

Make sure to check out our in-depth documentation here.
