Paragraph
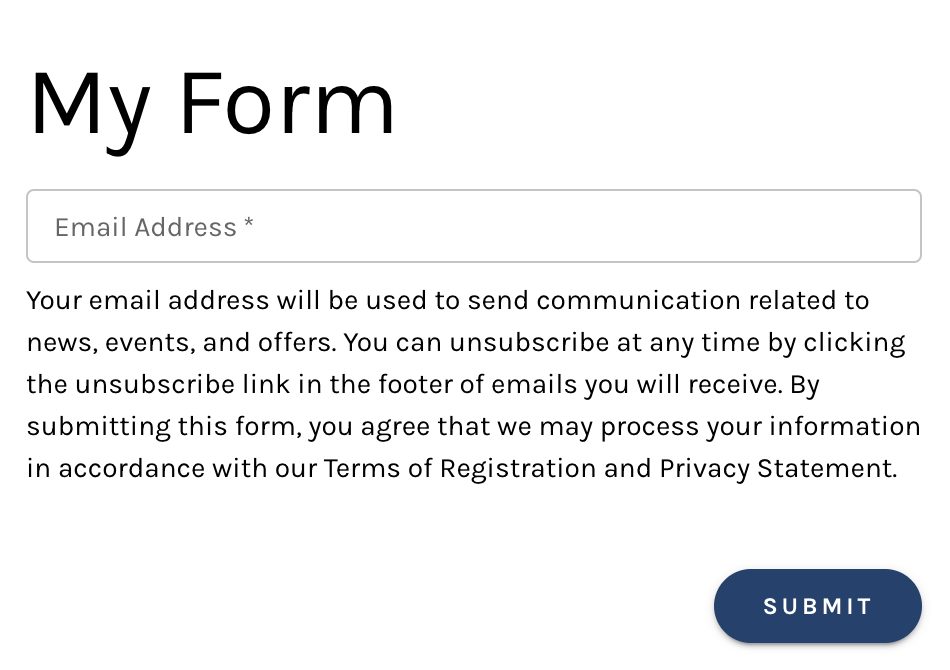
The use of a Paragraph element on a form, is not used as an interactive form field, but rather to provide context, descriptions, or additional information to vistiors submitting the form.
Use cases include:
- Instructions: Provide text that helps vistors understand how to fill out the form or what to do next. IE purpose of form or form fields
- Descriptive text for form sections: For longer or more complex forms this may be used to provide a description relating to the form

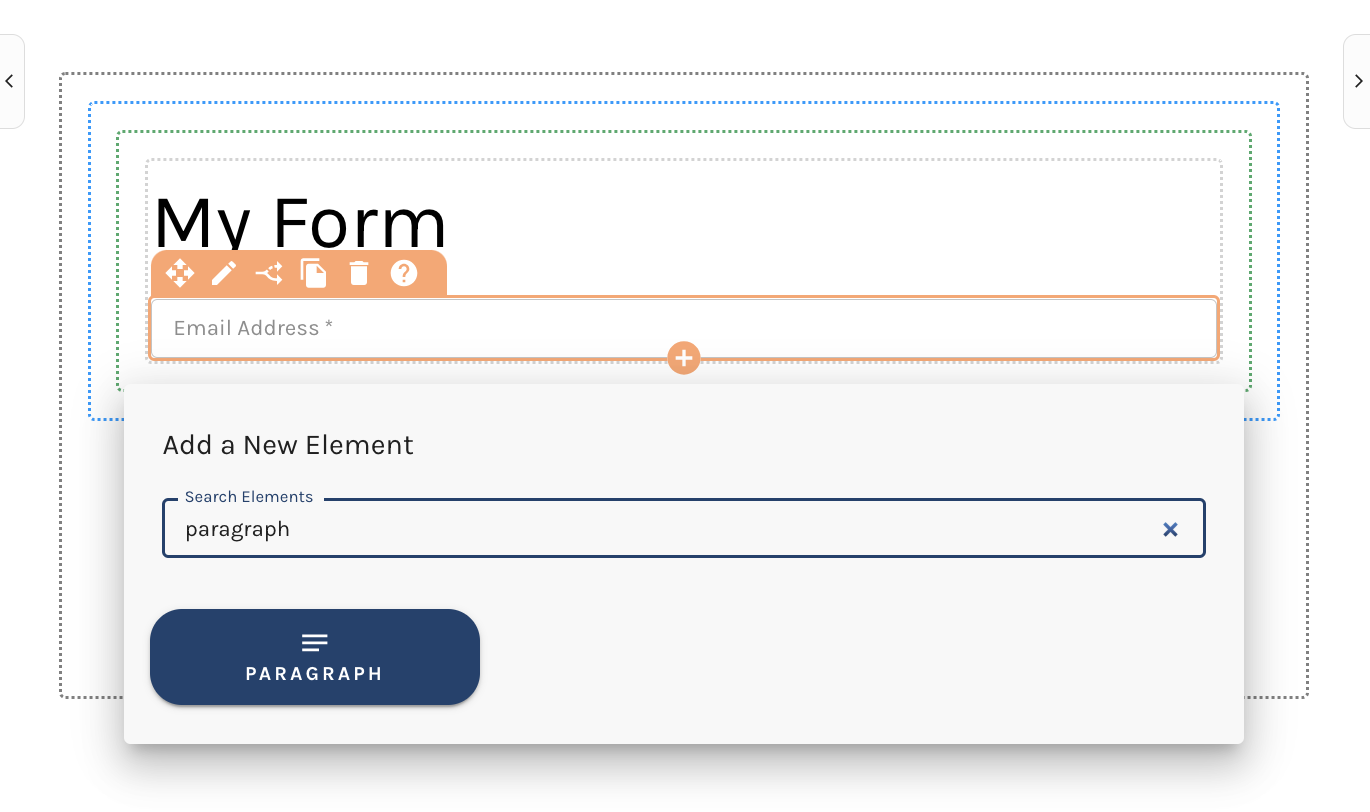
Add a Paragraph Element to your Form
To add a Paragraph element to your form select the orange + icon within the builder and then select "Paragraph".

Once added you can then edit the fields settings on the right hand side of the screen.

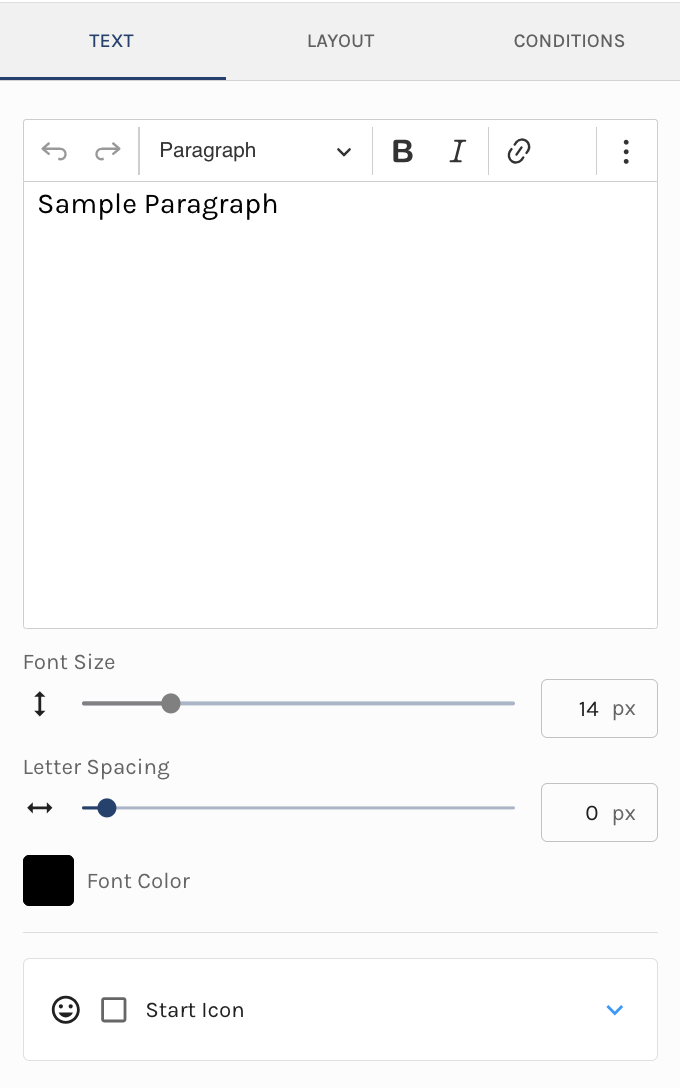
Paragraph Element Settings
Under the paragraph settings you can edit the content of your paragraph element. Here you can enter the text relevant to the section, including instructions or additional information.
Available text options include:
- Heading Types: H1-H6 & Paragraph
- Bold
- Italic
- Add a link
- Block Quotes
- Bulleted List
- Numbered List
The settings also allow you to set:
- Font Size: Use the slider to set a font size or set the pixel size
- Letter Spacing: Use the slider to set the letter spacing or input a pixel size
- Font Color: Use the color picker or set a RGBA value to set the font color
- Start Icon: If you would like to leverage an icon within the paragraph element, this can be set here
Layout
Under the layout tab you have the ability to edit the layout of the field on the form.
Conditions
By default the field is set to show always. That said, you have the ability to edit the fields visibilty to conditionally display.
If you would like to edit the visibilty of the form field update the settings under the conditions tab.
