Form Layout
Paminga forms have a defined structure:
- Forms exist within a Form Wrapper that may be styled to your liking
- Each Form consists of one or more Pages
- Each Page consists of one or more Sections
- Each Section consists of one or more Rows
- Each Row consists of one or more Blocks
- Each Block may contain one or more Elements
- Each Page will have either a Submit Button, or a Next/Back button
Form Wrapper
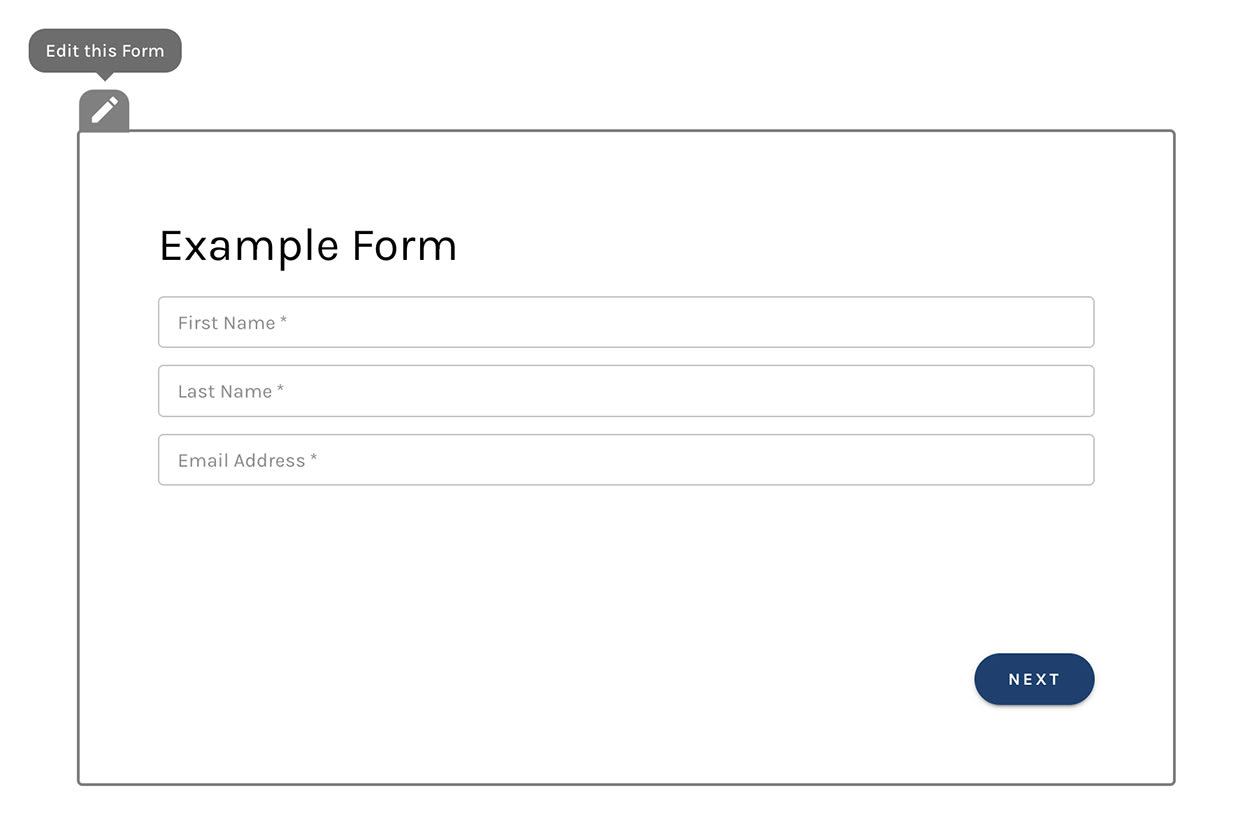
The Form Wrapper reveals a gray outline when hovered with your mouse.
You'll see two icons:
Form Wrapper:

Pages
Every form consists of at least one Page.
There are no styling controls for Pages. The "wrapper" around each page is the Form Wrapper.
You may create as many pages as you like, and route prospects to different pages of your form conditionally.
Sections
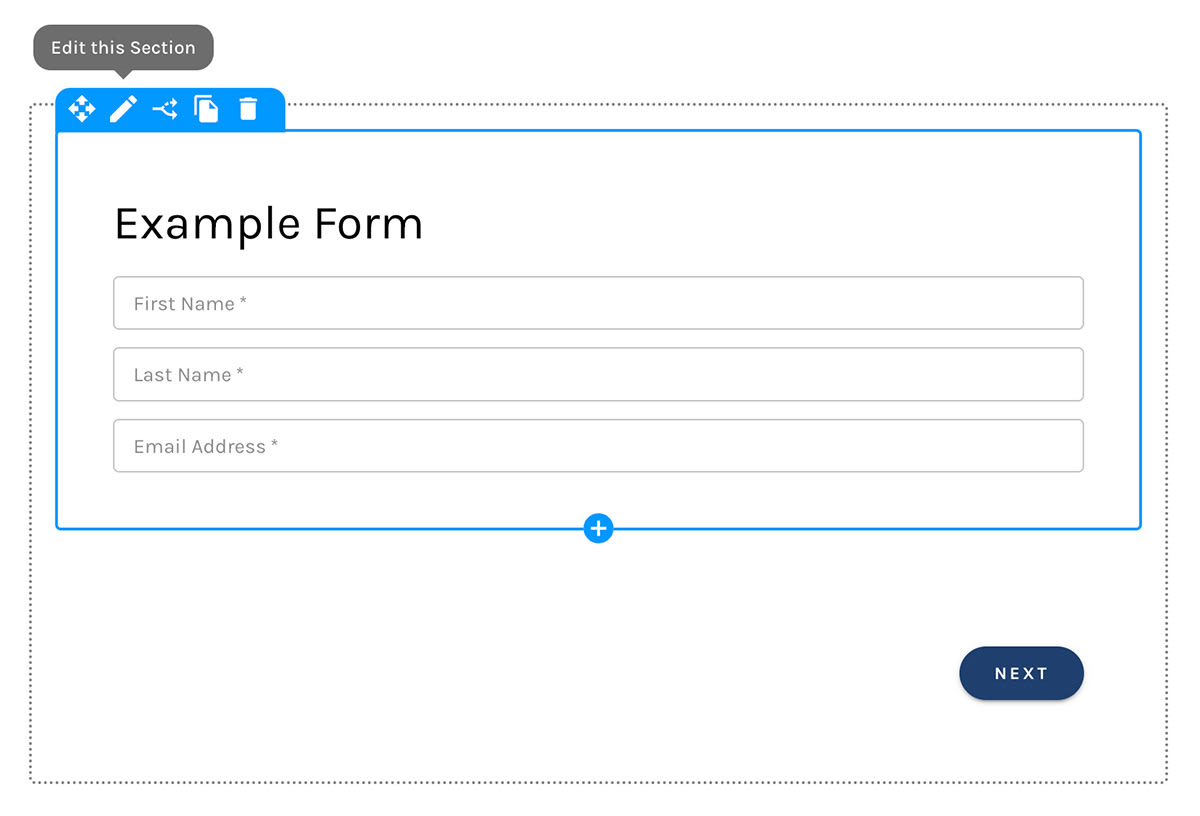
Each Section reveals a blue outline when hovered with your mouse. Hovering a Section exposes 6 icons:
- Move the Section via drag and drop
- Edit the Section's properties, including layout and design
- Display the Section Conditionally
- Clone the Section
- Delete the Section
- A Help link to these Docs
A Form Section:

Adding a Section
When you create a new Section you must add at least one Row within it.
Using the Template Library
It's easy to save Sections to Paminga's Template Library and re-use them at will.
Rows
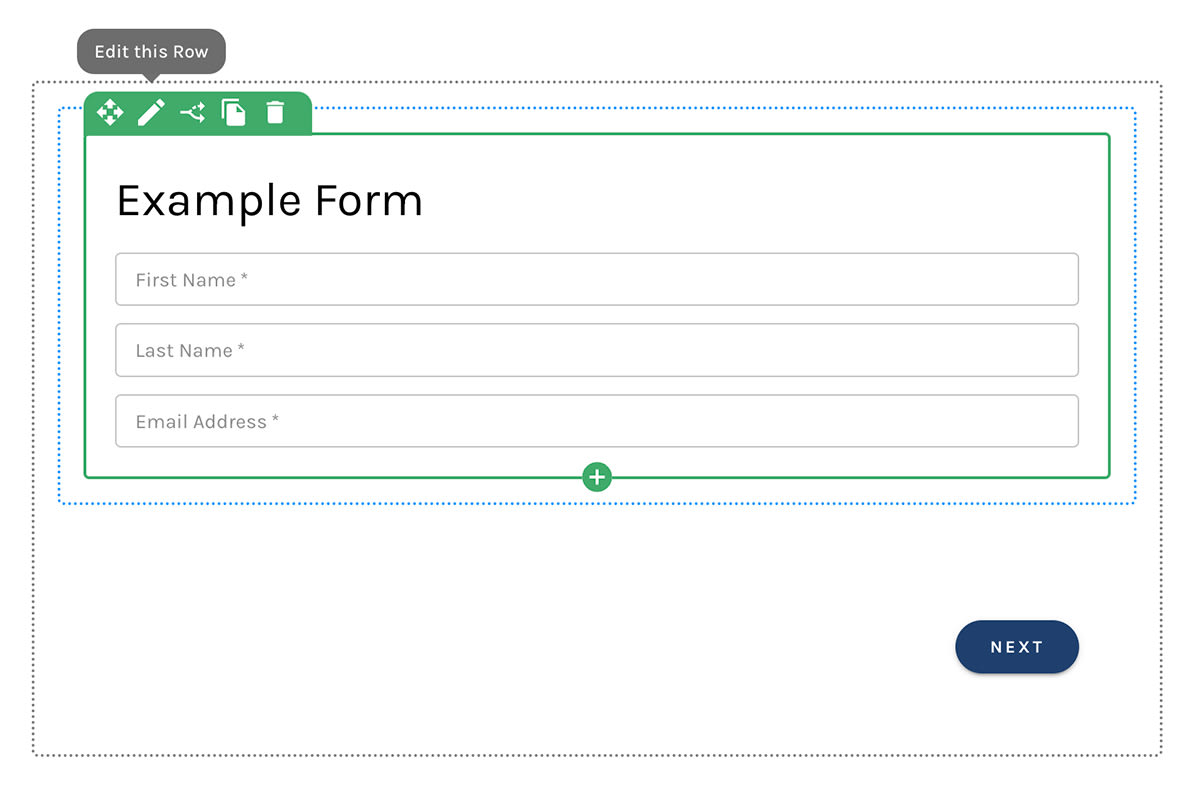
Each Row reveals a green outline when hovered with your mouse. Hovering a Row exposes 6 icons:
- Move the Row via drag and drop
- Edit the Row's properties, including layout and design
- Display the Row Conditionally
- Clone the Row
- Delete the Row
- A Help link to these Docs
A Form Row:

Adding a Row
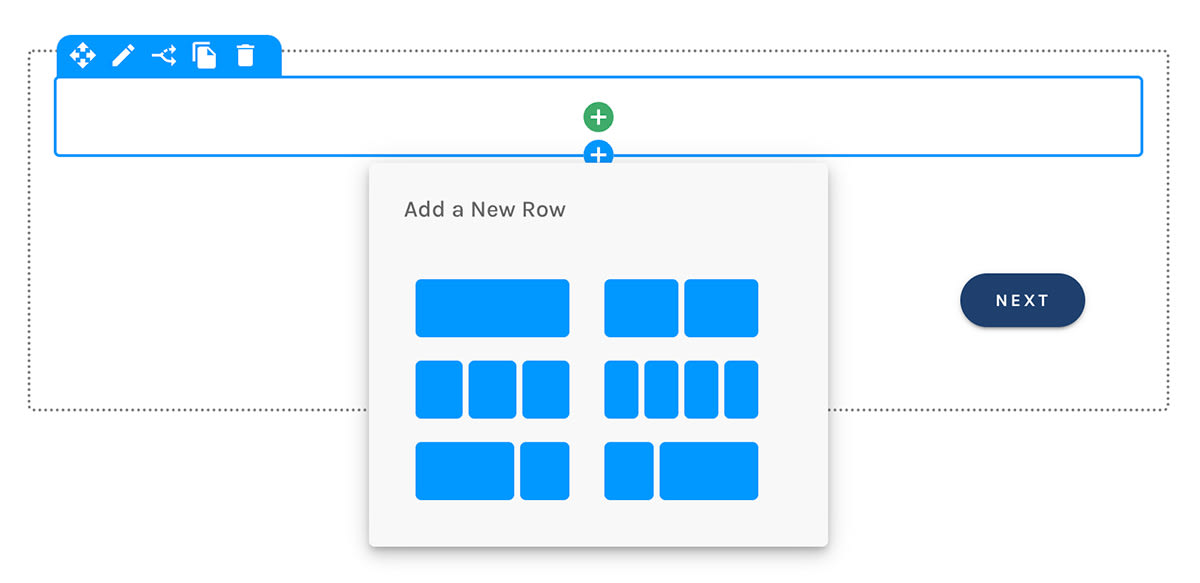
When adding a Row, you must choose how you would like your Row to be divided:
- Full width
- Half and Half
- Thirds
- Fourths
- Two thirds / One third
- One third / Two thirds
Adding a Row:

Rows Are Responsive
Rows that are divided into two or more Blocks will adjust such that they are arranged vertically, one block above the other, on mobile devices, and when the form's container (usually an html <div> tag), does not allow enough horizontal space for the blocks to be arranged horizontally.
This is known as "Responsive Design".
Using the Template Library
It's easy to save Rows to Paminga's Template Library and re-use them at will.
Blocks
Each "division" within a Row is contained in a "Block".
Blocks do not currently expose any controls, but we plan on adding layout controls for Blocks soon.
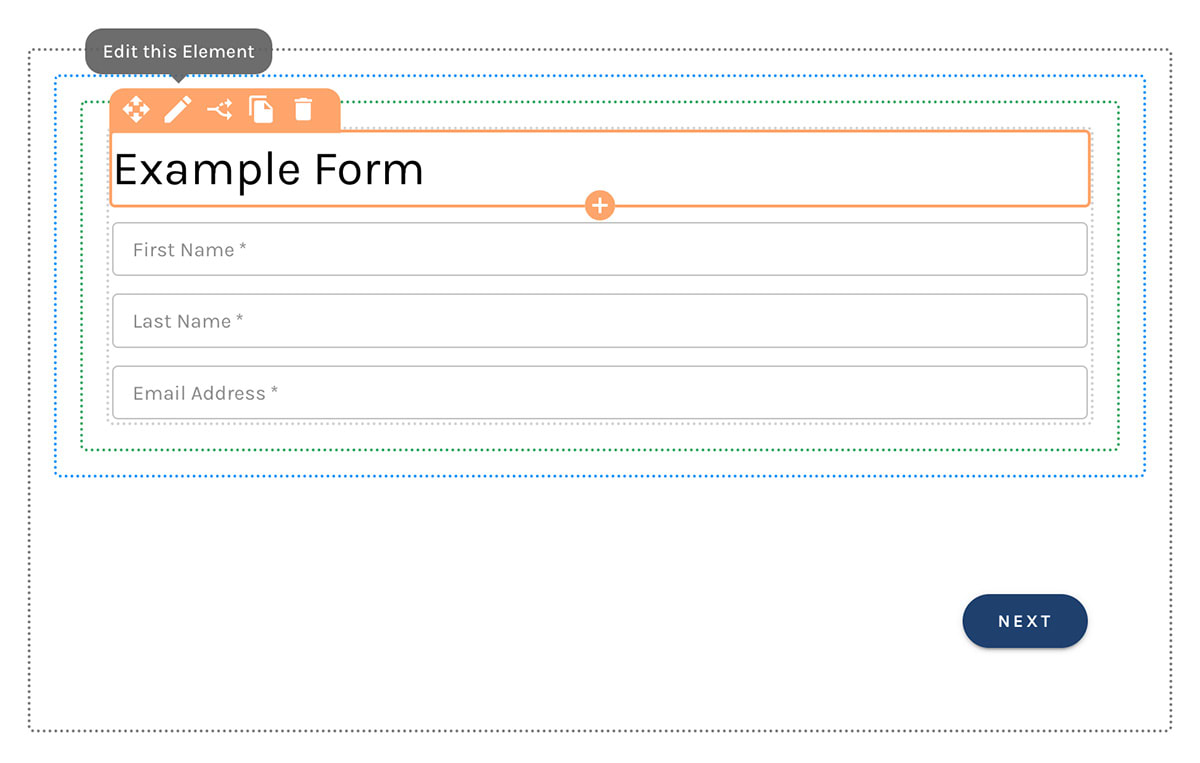
Elements
Paminga offers dozens of elements – like first name, email address, text and number fields, drop downs, headings, images, and file uploads – that you may add to your form as you choose.
Each Element reveals an orange outline when hovered with your mouse. Hovering a Element exposes 6 icons:
- Move the Element via drag and drop
- Edit the Element's properties, including layout and design
- Display the Element Conditionally
- Clone the Element
- Delete the Element
- A Help link to these Docs
A Form Element:

Using the Template Library
It's easy to save Elements to Paminga's Template Library and re-use them at will.
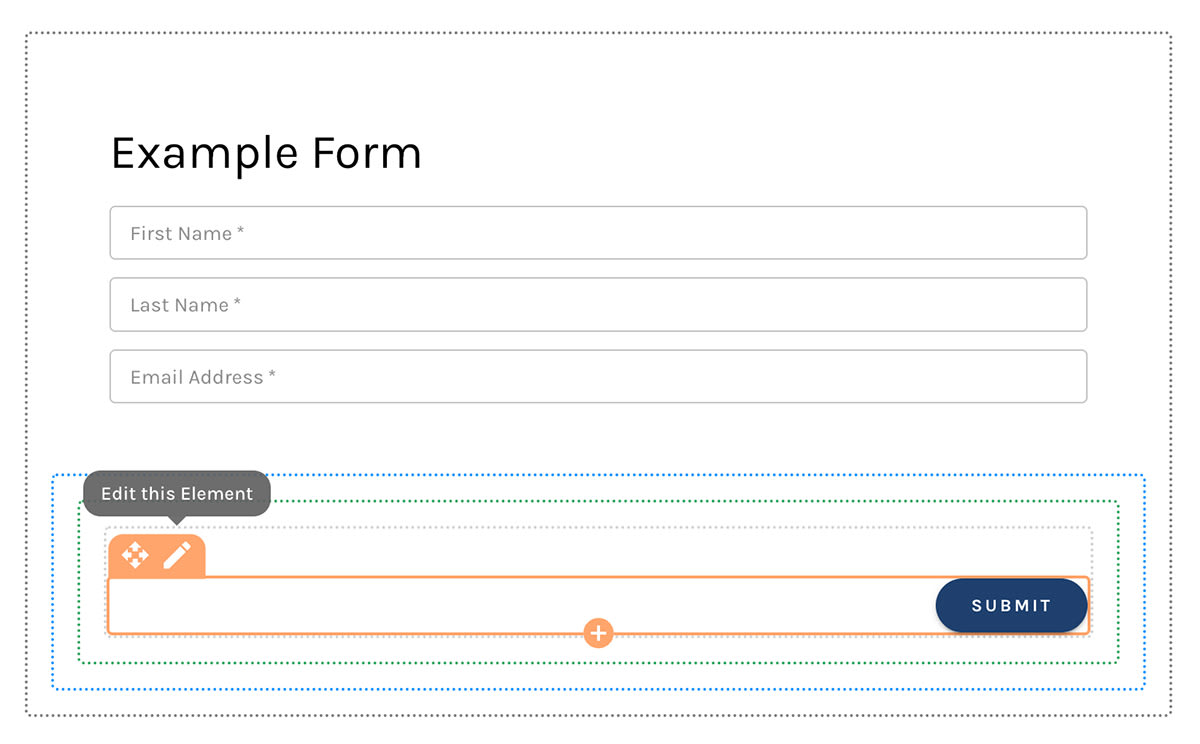
Submit Buttons
The various containers (Section, Row, and Element) that "wrap" Submit buttons (and Next/Back buttons in multi-page forms) only offer two icons when hovered:
- Move
- Edit
The icons for Clone, Delete, and Display Conditionally are not available for Submit buttons to ensure your form is always operational.
Submit Button Wrappers:

Using the Template Library
It's easy to save Buttons to Paminga's Template Library and re-use them at will.
