Bar Counter Module
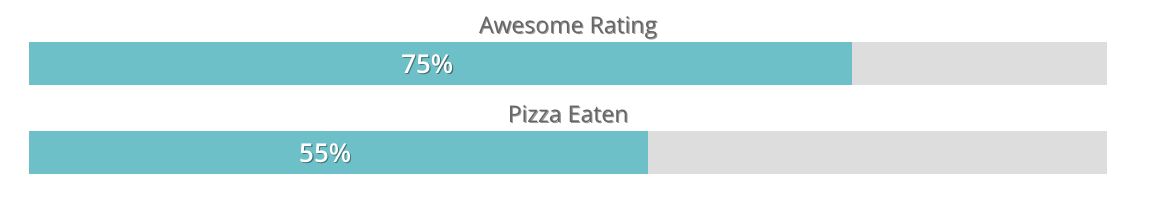
Statistics don’t have to be boring! Deploy an animated Bar Counter to help present your statistics in a fun and interactive way.

Add a Bar Counter to your Landing Page
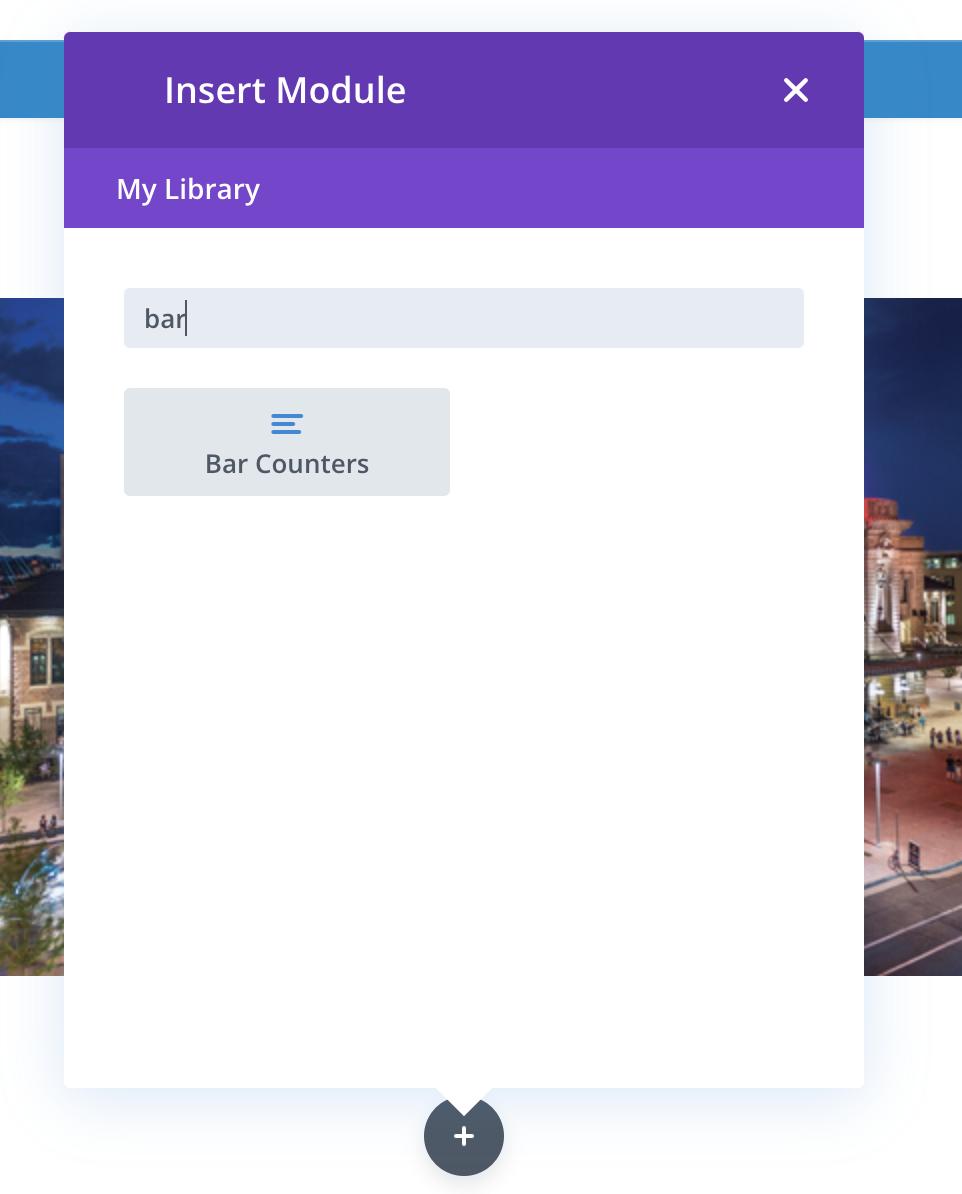
To add a Bar Counter Module to your landing page, click the Grey (+) button in the landing page builder.

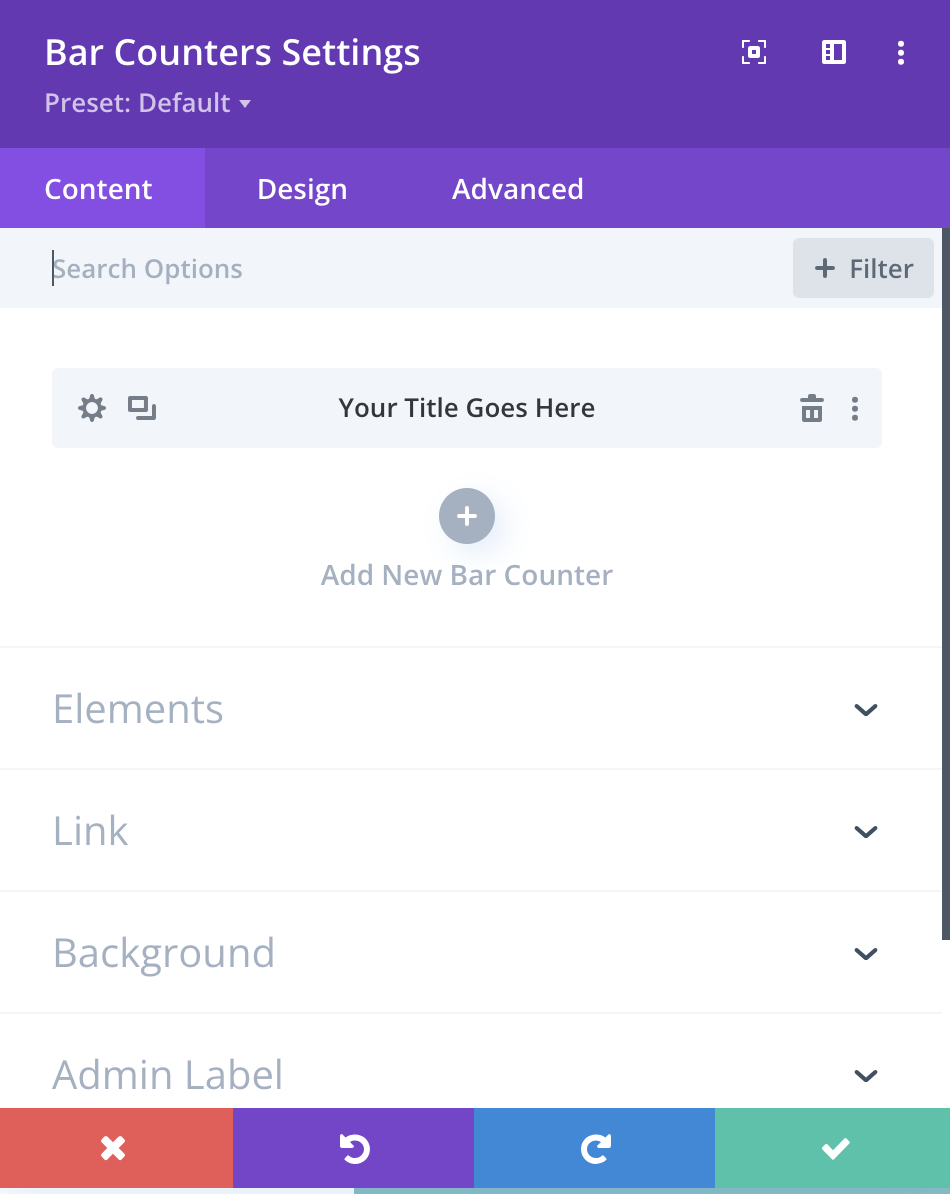
Once the module has been placed in the row of your choosing, you’ll be given with three customizable option sections: Content, Design, and Advanced.
To adjust the individual Bar Counter text/design after it’s been placed on your page, hit the settings wheel by that element when editing the module.

Customize the Bar Counter Module
Once the module has been placed in the row of your choosing, you’ll be met with three sets of customization options:
- Content
- Design
- Advanced
Content Options
The Content portion of your Bar Counter module is where you can add your Bar Counters. Remember, you aren’t confined to one counter so add as many as you need! Once you’ve named each counter and add a background to each, click the left-pointing arrow next to “Bar Counter Settings”.
Elements
Here you will decide what type of counter you’d like to display. Pick the title of your counter then choose whether or not you’d like to utilize a percentage sign or not.
Background
Remember when you learned about Number Counters? That’s right, it’s time to spruce up your Bar Counter with a custom background! Choose from solid or gradient colors, an image, or even a video that you’d like to display behind your Bar Counter.
Admin Label
This will change the label of the module in the builder for easy identification by you and your team.
Design Options
Designing your Bar Counter can go a long way toward making the statistics you’re proud of really stand out.
Open up the Design tab to customize the text, formatting, filters, and even animations of your Bar Counter module. Start in the Bar Counter section, where you’ll be able to choose the background color for your module.
Other design options include:
- Text Options: Here at Paminga we love numbers, but we understand if they aren’t the most exciting things to our visitors. Liven them up by controlling the design of your body, title, and the numbers you’re displaying. Come here to customize the color, shading, styling, and shadows of the text and percentages within your module
- Sizing: This is the sizing for your entire Bar Counter module. If the size goes below 100% on the slider, options for aligning your module left, center, or right will automatically appear
- Spacing: Add customized margins or padding here to help locate your Bar Counter within your landing page
- Border: You’ve customized the entirety of the inside of your Bar Counter, now surround it with a border that really draws in your visitors’ attention. Be sure to carefully walk the line between drawing in your visitors’ attention and overshadowing the content within
- Box Shadows: Add a shadow behind your module using one of our 7 pre-built options
- Filters: Define your color saturation, and the contrast of light and dark areas, add a sepia filter, or blur your entire module. We’ve included an abundance of options for filters in this section. Blend Mode allows you to modify how your image blends with any other layers beneath it. Choose normal to return to the default option
- Animation: Pick an animation style to enable animations for your Bar Counter module. Each animation will allow you to customize it further, controlling duration, direction, and intensity. Remember that the stats highlighted in your Bar Counter need to be the focus of the section it is nested in within your landing page so animations could be the bait necessary for hooking your visitors
Advanced Options
Within the advanced tab, you will find options to utilize custom CSS and HTML attributes.
Custom CSS
Custom CSS can also be applied to the module and any of the modules internal elements. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
