Blurb Module
The blurb module is a simple and elegant combination of text and imagery. Blurbs are a great way to showcase small bits of important information and are often used in rows to display skills or features. Blurb modules can be placed in any column that you create.
By default Blurbs will place the icon above the text but this can easily be edited in the Module Settings.
Add a Blurb Module to a Landing Page
To add a Blurb Module to your landing page, click the grey (+) button in the landing page builder.

Customize the Blurb Module
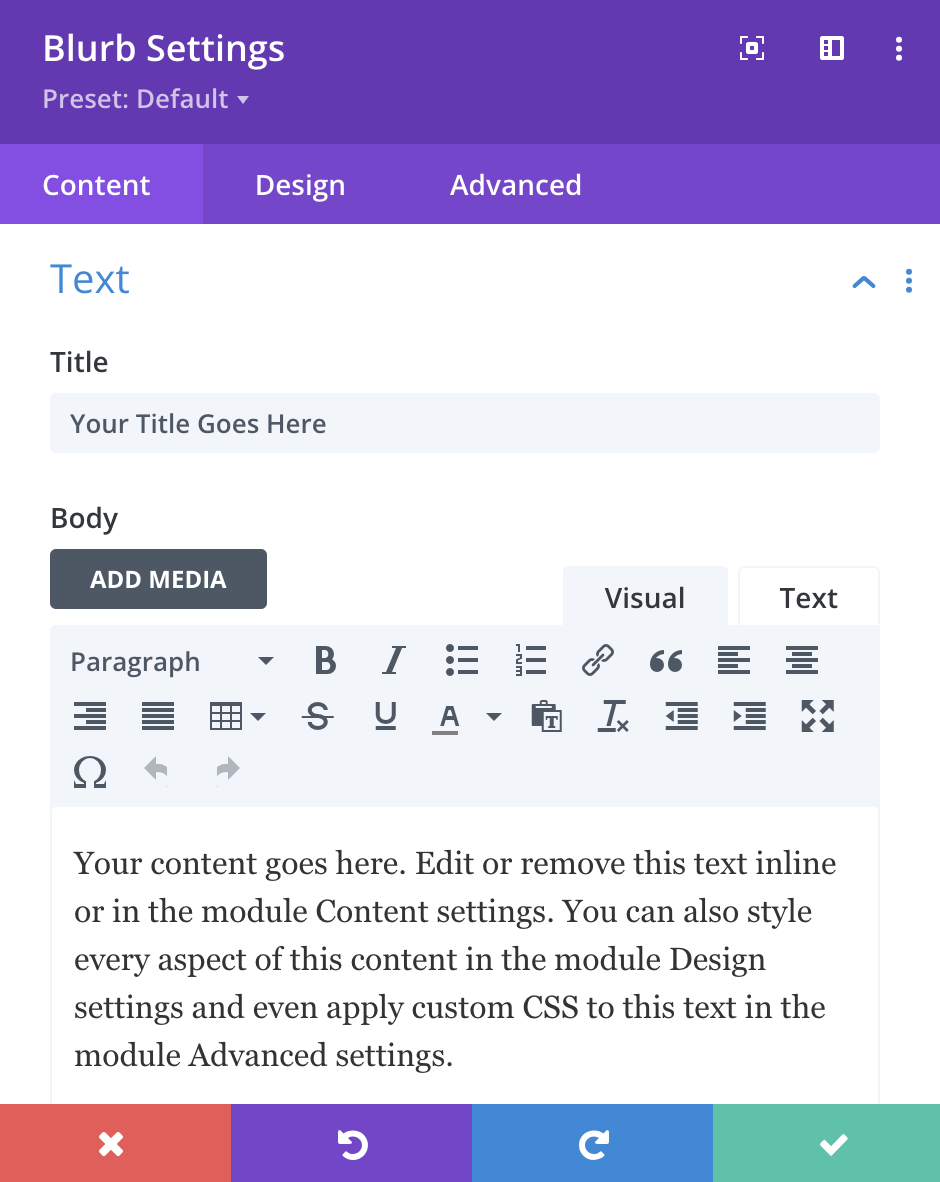
Once the module has been placed with the text of your choosing, you’ll be met with three customizable option sections: Content, Design, and Advanced.

Content Options
The content options of your Blurb will consist of five categories :
- Text: Build your blurb here by adding your title and the content you want visitors to see. You can add and customize the text or media you’ve added to your blurb here as well
- Link: If you would like to make your blurb a link, input your destination URL here. Once you’ve set up your link, decide whether you want it to redirect you to your current browser or open a new tab
- Image and Icon: Choose the icon your visitors will see from a large pool of potential shapes to make your blurb really stand out! Remember that not all blurbs need text, you can use these shapes to bring attention to certain parts of your landing pages
- Background: Choose from a variety of background options. These choices can be solid colors, images, and even videos
- Admin Level: This will change the label of the module in the builder for easy identification
Design Options
The design options will allow you to change the appearance of your blurb to match the appearance and tone being used on your landing page.
You’ll be able to make changes to the following aspects of your blurb:
- Image and Icon: Choose between the classic quotation blurb or a simple circle design. Once you’ve decided on the style of your blurb you can then adjust its color and size
- Text Design: Customize the font size, color, and more for your Title and Body Text
- Blurb Design: Customize the size and spacing of your blurb to help create the perfect balance inside and out of your blurb. Continue changing the appearance of your blurb by customizing the surrounding border, shadows, and animations or filters
Advanced Options
Want to make some changes that may require some additional coding? Look to the advanced tab to make changes to the way your blurb is being seen by your visitors.
CSS ID and Classes
Add additional CSS Styling by using IDs or classes. These can also be used to create links to particular sections of your page.
Custom CSS
The Advanced tab also allows for you to further design your blurb module by adding custom CSS that you can enter based on the field of depth options available to you (Before, Main Element, and After).
Attributes
Here you can define the HTML ALT text for your image.
Visibility
This option allows you to control which devices can view your blurb. You can decide to disable the visibility for phones, tablets, and browser windows by checking the box next to the devices you'd like to exclude.
